什么是PySimpleGUI
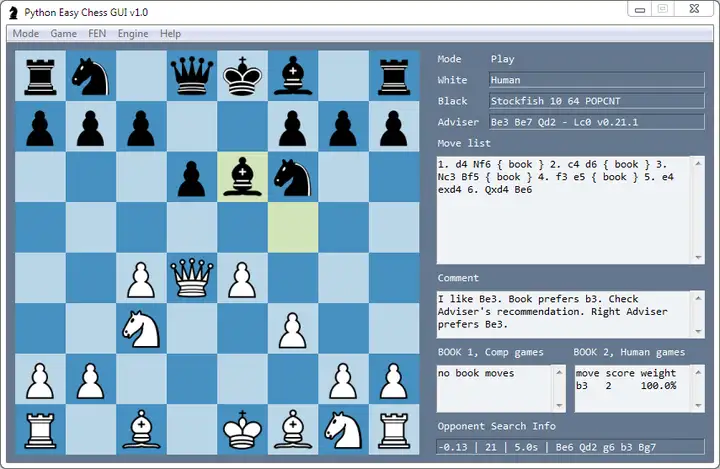
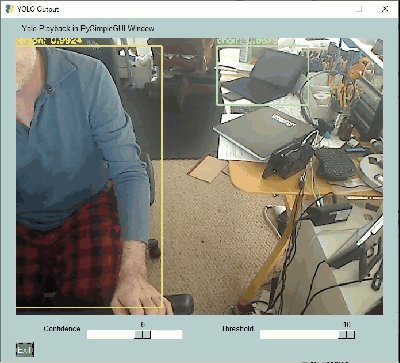
从名字上看,PySimpleGUI是一个开源的Python GUI框架,所以先来一个展示看看是否惊艳。


给出官方链接
官方网站:http://www.PySimpleGUI.com( 其实这个是跳转到GitHub的:) )

Slogan: Python GUI for Humans(人性化的Python Graphical User Interface,还是给人用的Python GUI,还是说其他的Python GUI都不入法眼?)
开篇第一句话:Python GUI For Humans - Transforms tkinter, Qt, Remi(browser-based), WxPython into portable people-friendly Pythonic interfaces,翻译过来就是将tkinter, Qt, Remi, WxPython转换为便于移植的、对码农友好的Python化界面。
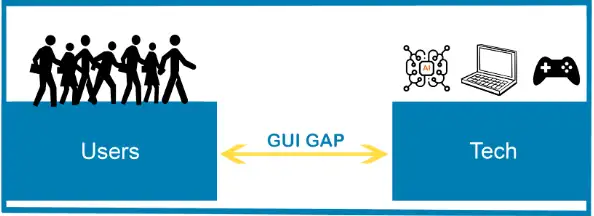
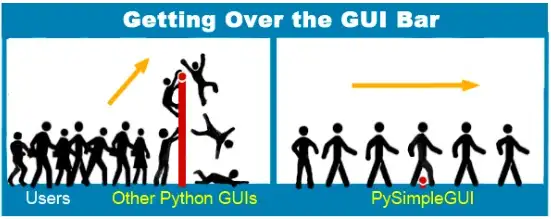
目前,大多数Python程序都是基于“命令行”的。这对于码农来说问题不大,因为他们习惯通过字符界面与计算机进行交互,可以在黑屏界面上运指如飞,一通让我们都眼花缭乱的操作之后,出现一个个我们看不懂或者惊叹的输出结果。但是对于但大多数“普通人”来说,他们习惯用图形界面进行交互,只能通过字符界面控制进行操作变成了他们的“噩梦”,这就是所谓的数字鸿沟,即“GUI鸿沟”。因此构建GUI操作界面,可以使程序,更易使用,有更广泛的受众。PySimpleGUI的使命就是Bridging the "GUI Gap"。

Python有不少开源GUI的库,都在试图解决码农和普通用户之间的“GUI鸿沟”,但是几乎其他Python GUI库的安装和配置比较复杂,学习曲线较陡。
PySimpleGUI是一个Python包,目的是让所有人都能使用图形界面来构建自己的Python程序。PySimpleGUI窗口的构建过程中采用列表和字典等数据类型,列表和字典等数据类型是Python的基本数据类型,初学者都必须掌握,因此掌握Python语言后,对于PySimpleGUI的使用可以迅速入手。另外,将事件处理方式从回调的模型更改为消息传递模型,可以进一步简化代码,从代码的结构和易读性都更符合思考逻辑。

PySimpleGUI安装
安装:pip install PySimpleGUI
导入:import PySimpleGUI as sg # python环境,官方推荐将PySimpleGUI 简记为sg
PySimpleGUI基础用法
官方在GitHub上给出几百个demo,可以去下载学习,网址为:
https://github.com/PySimpleGUI/PySimpleGUI/tree/master/DemoPrograms
PySimpleGUI常用控件
| 序号 | 控件函数 | 控件类型 |
| 1 | 字符文本输入 | |
| 1-1 | Input | 文本输入框 |
| 1-2 | Multiline | 输入及显示多行文本 |
| 2 | 鼠标操作输入 | |
| 2-1 | Button | 按键 |
| 2-2 | ButtonMenu | 单击弹出类似右键菜单 |
| 2-3 | Exit | 退出按键 |
| 2-4 | OK | 确认按键 |
| 2-5 | Cancel | 取消按键 |
| 2-6 | Submit | 提交按键 |
| 2-7 | Spin | 当行文本加减调整 |
| 2-8 | Listbox | 多行列表文本框 |
| 2-9 | Checkbox | 多选框 |
| 2-10 | Radio | 单选框 |
| 2-11 | Combo | 下拉列表框 |
| 2-12 | OptionMenu | 下拉选项 |
| 2-13 | Tree | 树形列表 |
| 3 | 显示 | |
| 3-1 | Text | 静态显示文本 |
| 3-2 | Table | 表格显示 |
| 3-3 | Graph | 设置绘图区域 |
| 3-4 | Image | 图片显示 |
| 3-5 | Window | 窗体 |
| 4 | 容器 | |
| 4-1 | Canvas | 画布 |
| 4-2 | Frame | 组合框 |
| 4-3 | Pane | 面板 |
| 4-4 | Tab | 选项卡,与TabGroup一起使用 |
| 4-5 | TabGroup | 标签页,也Tab一起使用 |
| 5 | 其他 | |
| 5-1 | Menu | 菜单 |
| 5-2 | Column | 定义列 |
| 5-3 | ProgressBar | 进度表/进度条 |
| 5-4 | Titlebar | 标题栏 |
| 5-5 | HorizontalSeparator | 水平分割线 |
| 5-6 | VerticalSeparator | 数值分割线 |
| 5-7 | Slider | 滚动条 |
| 5-8 | MenubarCustom | |
| 5-9 | StatusBar | 状态栏 |
| 6 | 对话框 | |
| 6-1 | FileBrowse | 文件选择 |
| 6-2 | FolderBrowse | 文件夹选择 |
| 6-3 | popup_ok | 默认ok按键弹窗 |
| 6-4 | popup_yes_no | 带Yes和No按键的弹窗 |
| 6-5 | popup_get_text | 获取用户输入的弹窗 |
| 6-6 | popup_get_file | 文件选择弹窗,可用于文件保存 |
一般简单程序所用的控件有Text、Input、Button、Radio、Checkbox、Combo、Image、Window、FileBrowse、Graph、弹出对话框 等。
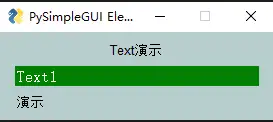
Text使用
import PySimpleGUI as sgsg.theme('LightGreen')# 窗体界面布局# 此处Text、T都表示显示标签layout = [
[sg.Text('Text演示', size=(30, 1), justification='center')],
[sg.Text('Text1', size=(30, 1),key='-Text1-',font=16,
background_color='green',text_color='white')],
[sg.T('Text2', size=(30, 1),key='-Text2-')],
]# 窗体显示window = sg.Window('PySimpleGUI Elements 测试', layout)str = "演示"# 消息循环while True:
event, values = window.read(timeout=20)
# print(event,values)
if event == 'Exit' or event == sg.WIN_CLOSED:
break
window['-Text2-'].update(str)window.close()注意font、background_color、text_color等属性的设置

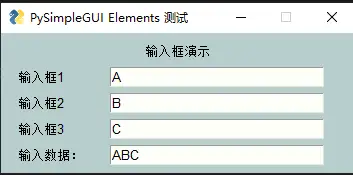
Input使用
import PySimpleGUI as sgsg.theme('LightGreen')# 窗体界面布局# 此处InputText、Input、I都表示输入文本框layout = [
[sg.Text('输入框演示', size=(40, 1), justification='center')],
[sg.Text('输入框1', size=(10, 1)),sg.InputText(size=(30,1),key='-INPUT1-')],
[sg.Text('输入框2', size=(10, 1)),sg.Input(size=(30,1),key='-INPUT2-')],
[sg.Text('输入框3', size=(10, 1)),sg.I(size=(30,1),key='-INPUT3-')],
[sg.Text('输入数据:', size=(10, 1)),sg.I(size=(30,1),key='-DISPLAY-')],
]# 窗体显示window = sg.Window('PySimpleGUI Elements 测试', layout)str = ""# 消息循环while True:
event, values = window.read(timeout=20)
# print(event,values)
if event == 'Exit' or event == sg.WIN_CLOSED:
break
str = values['-INPUT1-'] + values['-INPUT2-'] + values['-INPUT3-']
window['-DISPLAY-'].update(str)window.close()
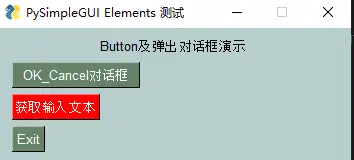
Button及弹出对话框使用
import PySimpleGUI as sgsg.theme('LightGreen')# 窗体界面布局# 此处'Button、B都表示按钮layout = [
[sg.Text('Button及弹出对话框演示', size=(40, 1), justification='center')],
[sg.Button('OK_Cancel对话框', size=(15, 1),key='-Button1-',enable_events=True)],
[sg.B('获取输入文本',
size=(10, 1),key='-Button2-',enable_events=True,button_color='red')],
[sg.Exit()],
]# 窗体显示window = sg.Window('PySimpleGUI Elements 测试', layout)str = ""# 消息循环while True:
event, values = window.read()
# print(event,values)
if event == 'Exit' or event == sg.WIN_CLOSED:
break
elif event == '-Button1-':
sg.popup_ok_cancel('Button1 测试',)
elif event == '-Button2-':
text = sg.popup_get_text(title="输入对话框测试",message='请输入姓名',default_text="测试")
sg.popup('结果', '输入数据为:', text)window.close()
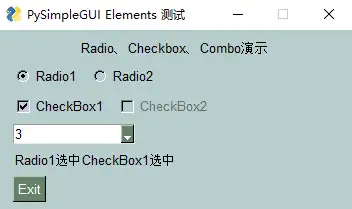
Radio、Checkbox、Combo使用
import PySimpleGUI as sgsg.theme('LightGreen')# 窗体界面布局layout = [
[sg.Text('Radio、Checkbox、Combo演示', size=(40, 1), justification='center')],
[sg.Radio('Radio1','Radio', key='-Radio1-'),
sg.Radio('Radio2', 'Radio',key='-Radio2-')],
[sg.Checkbox('CheckBox1',key='-CHECKBOX1-'),
sg.Checkbox('CheckBox2',key='-CHECKBOX2-',disabled=True,checkbox_color='red')],
[sg.Combo(['3','5','7'],'3',key='-Combo1-',background_color='white',
size=(15,1),enable_events=True)],
[sg.Text('操作结果:',k='-TEXT1-')],
[sg.Exit()],
]# 窗体显示window = sg.Window('PySimpleGUI Elements 测试', layout)# 消息循环while True:
event, values = window.read(timeout=100)
# print(event,values)
if event == 'Exit' or event == sg.WIN_CLOSED:
break
str = ""
if values['-Radio1-']:
str = 'Radio1选中'
elif values['-Radio2-']:
str = str + 'Radio2选中'
if values['-CHECKBOX1-']:
str = str + 'CheckBox1选中'
if event == '-Combo1-':
str = str + values['-Combo1-']
window['-TEXT1-'].update(str)window.close()
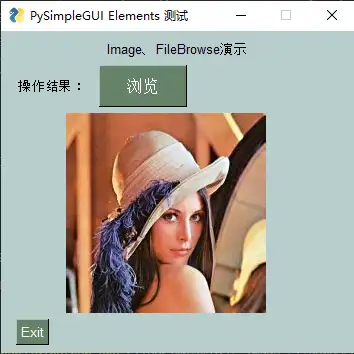
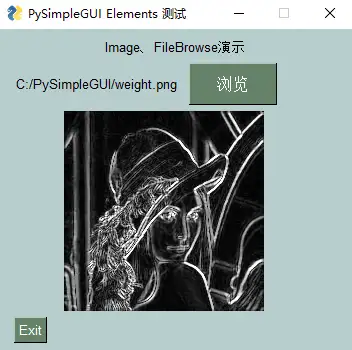
Image、FileBrowse使用
比较糟心的是,这个image组件只能显示png和gif图。image filename if there is a button image. GIFs and PNGs only.import PySimpleGUI as sgsg.theme('LightGreen')# 窗体界面布局layout = [
[sg.Text('Image、FileBrowse演示', size=(40, 1), justification='center')],
[sg.Text('操作结果:',k='-TEXT1-'),
sg.FileBrowse("浏览",target='-GETFILE-',key='-GETFILE-',
enable_events=True,font=16,size=(10,2))],
[sg.Image(key="-IMAGE-",size=(300,200),filename=r'C:\PySimpleGUI\lena.png')],
[sg.Exit()],
]# 窗体显示window = sg.Window('PySimpleGUI Elements 测试', layout)# 消息循环while True:
event, values = window.read()
# print(event,values)
if event == 'Exit' or event == sg.WIN_CLOSED:
break
if event == '-GETFILE-':
name = values['-GETFILE-']
window['-TEXT1-'].update(name)
window['-IMAGE-'].update(filename=name)
window['-IMAGE-'].set_size(window['-IMAGE-'].get_size())window.close()

上面代码的问题是Image组件只能接收png和gif图,图片的格式千千万,就连最常见的jpg都不能显示,就有点水了吧。
没办法,查阅image的update方法,发现data Base64 encoded string OR a tk.PhotoImage object,也就是支持tk.PhotoImage图形格式。所以采用PIL库转换一下吧。
# 导入包
from PIL import Image,ImageTk # 这一句改为以下三句 # window['-IMAGE-'].update(filename=name) image = Image.open(name) photo_img = ImageTk.PhotoImage(image) window['-IMAGE-'].update(data=photo_img)
编辑于 2022-05-15 15:35
此文由 我的网站 编辑,未经允许不得转载!:首页 > 潮·科技 » PySimpleGUI--Python创建GUI最简单方法之一
